EE 7.5 Preview: Inline Form Validation Errors Everywhere!
10/7/2024 / By Robin Sowell

10/7/2024 / By Robin Sowell

Nobody enjoys errors, but if you’re going to tell me I’m wrong, at least make it pretty! ExpressionEngine 7.5 delivers an inline error display option to the email form, pro search form, member forms (registration, profile edit, login, forgotten username/password, password reset) and comment form.
With the already existing inline errors for the Channel Entry form, all of the major native forms are covered. We’ve also made it easy for third parties to leverage the same approach.
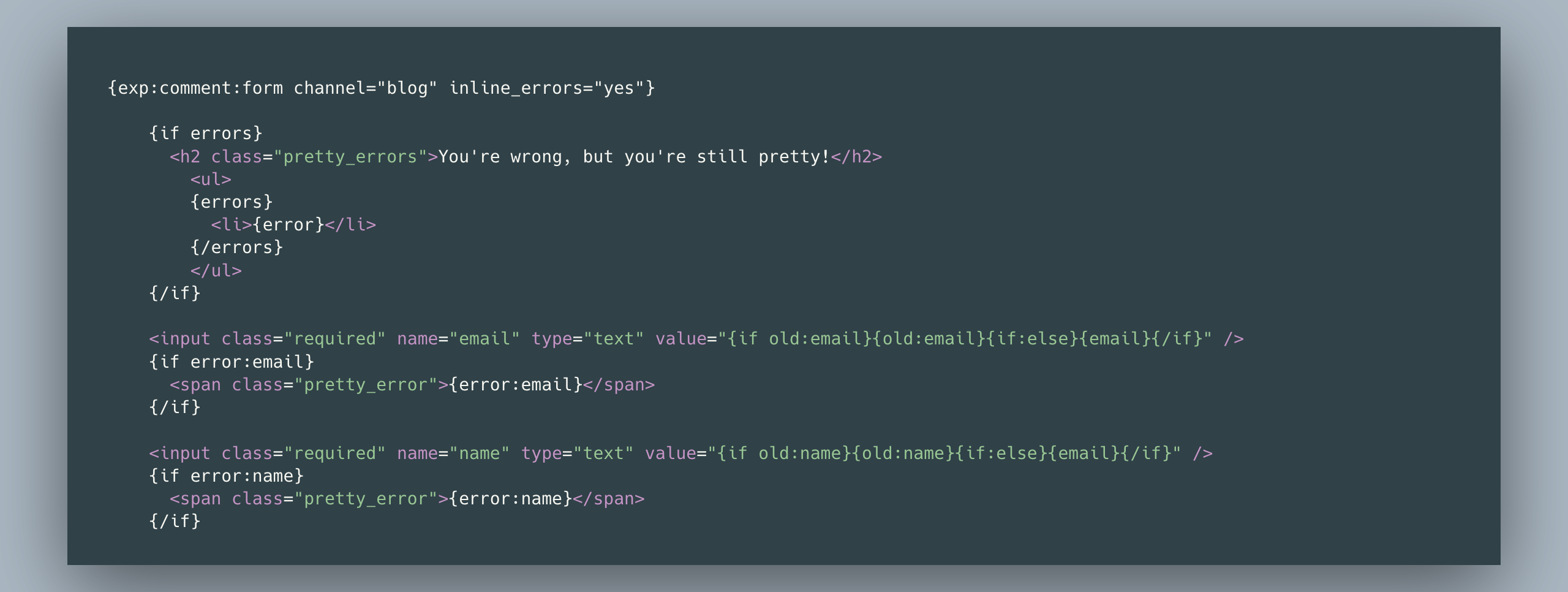
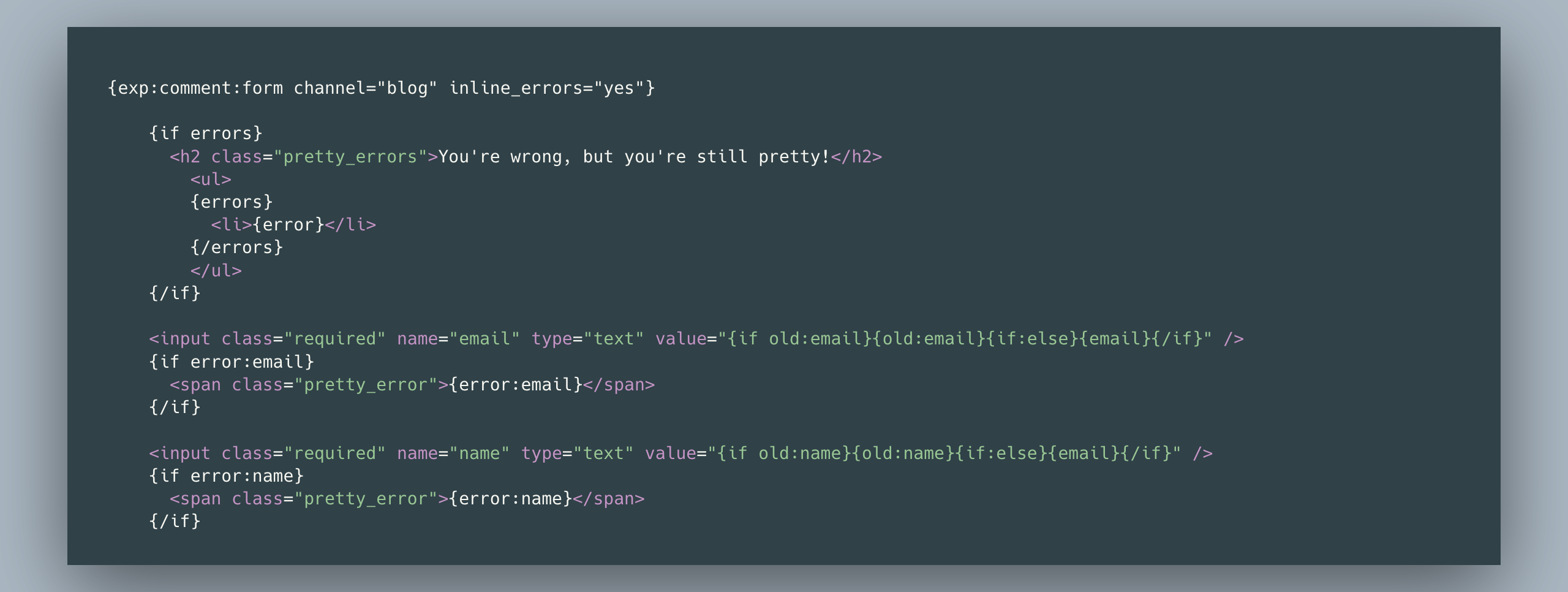
Inline error display is handled consistently across tags. It’s enabled via an errors="inline" parameter on the tag. If enabled, any submission that triggers a validation error will return the error message, along with the submitted values, for display.
Errors can be displayed either as a group or individually per field.
Display validation errors as a group:
{if errors}
<p class="error">Please correct the following errors:</p>
<ul>
{errors}
<li>{error}</li>
{/errors}
</ul>
{/if}
Display validation errors per field:
<label for="username">Username:</label>
<input type="text" name="username" value="{if old:username}{old:username}{/if}" />
{if error:username}
<span class="error">{error:username}</span>
{/if}
ExpressionEngine has always been a favorite choice for designers because it stays out of your way. If you can design it, you should be able to build it. The basic tag structure is simple, consistent, and intuitive. Once the lightbulb moment goes off, you don’t have to think much about EE when it comes to making your static HTML dynamic.
From the beginning, there have been very few design limitations. In version 6 we added the ability to display Custom System Messages using the full power of the regular templates. The inclusion of inline form errors for all native forms is the last big step in giving total control over design.
Go forth and make even the errors pretty!
Packet Tide owns and develops ExpressionEngine. © Packet Tide, All Rights Reserved.