Cloud-based live and on-demand video streaming using the Mux video service.
Overview
Cloud-based video hosting within ExpressionEngine using the Mux Video and Data service. Self-host secure on-demand and live streaming videos while having cloud scalability.
Live stream control from within ExpressionEngine and automatically have the video available on-demand within the control panel.
Create on-the-fly clips of live streams and recordings, available instantly.
Allow users to easily upload large audio and video files through EE templates using the custom channel form, or your own uploader.
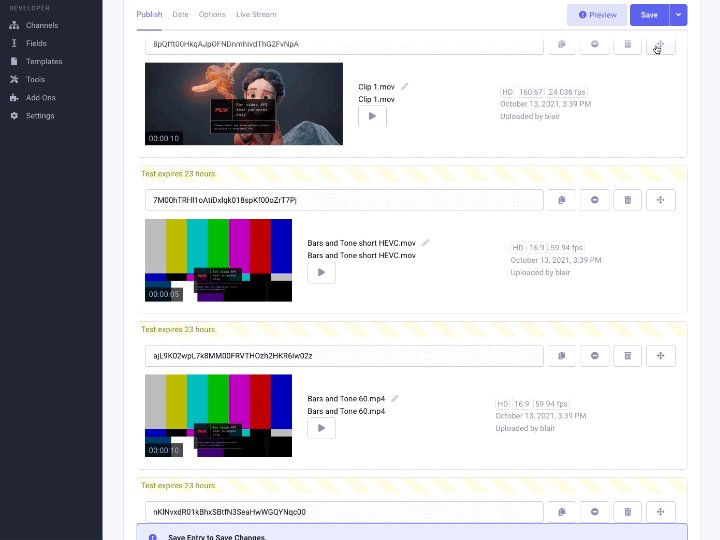
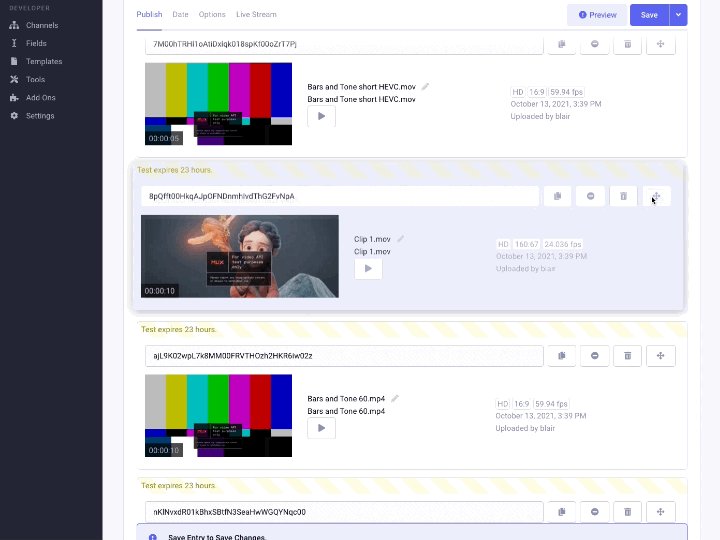
Upload small to super large video files directly to an entry.
Demo
- Reachout to arrange a demo or get a demo copy.
- Mux requires a paid subscription to use.
Features
Cloud-based Uploading
Unlimited file size uploads inside of ExpressionEngine. Up to 12hrs long, of a wide range of video formats directly to the cloud directly or from a URL.
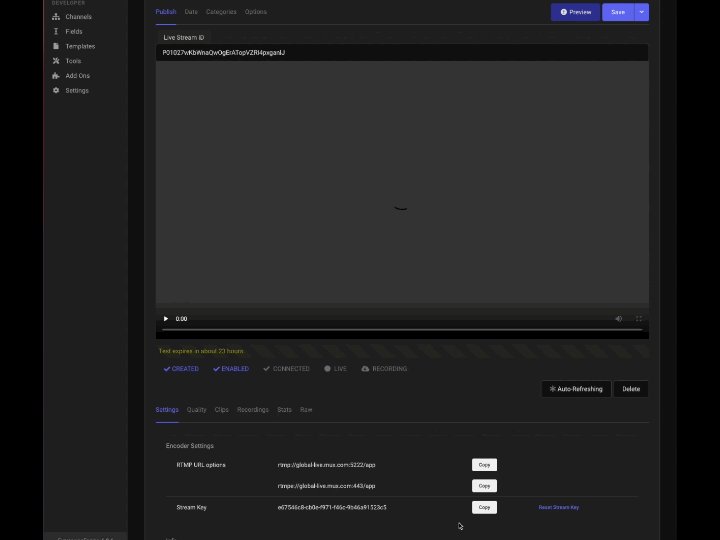
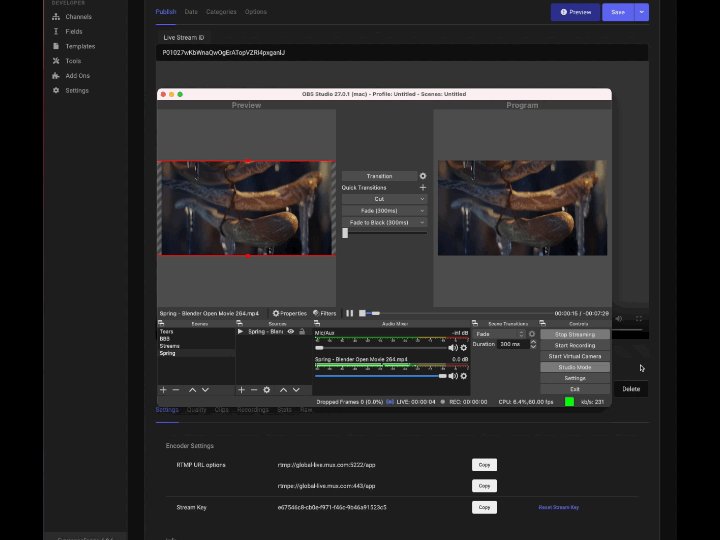
Live Streaming
Live stream using any standard RTMP encoder, and monitor within the EE Control Panel. DVR or live-only.
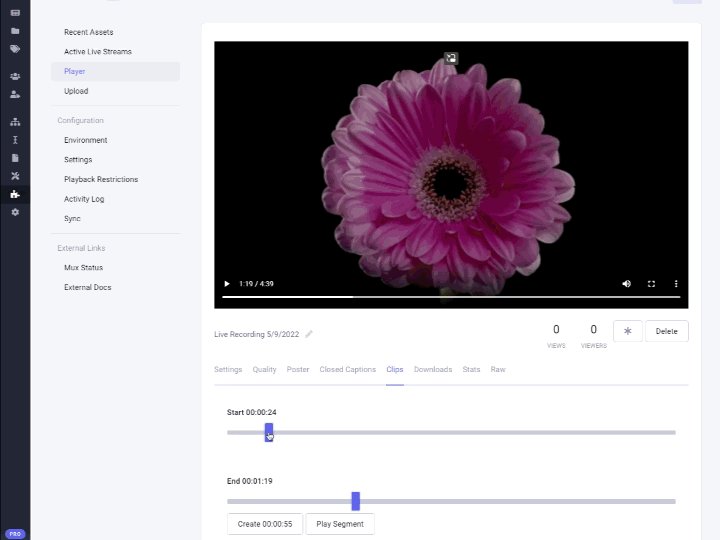
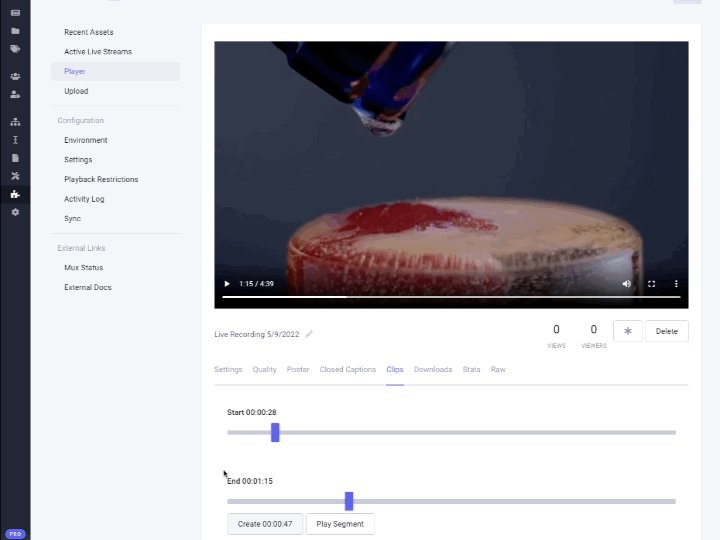
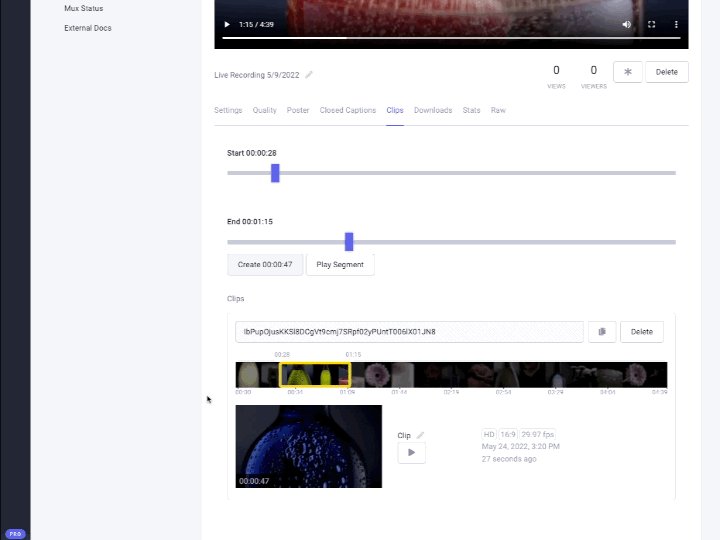
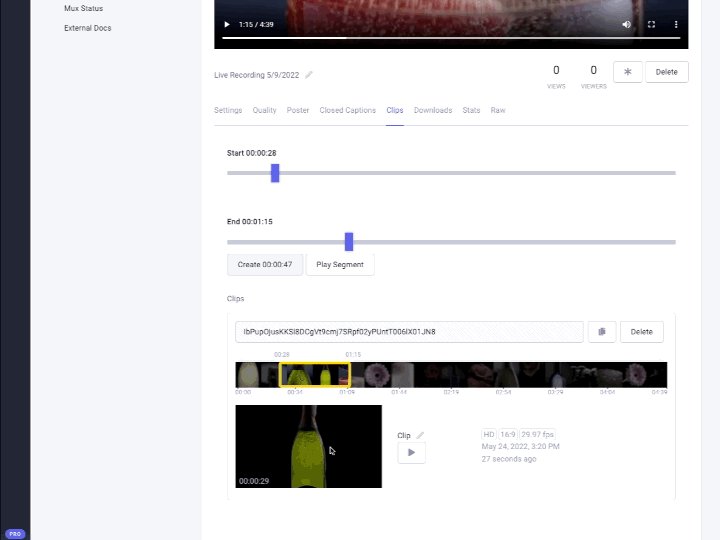
Clips
Create on-the-fly clips of live streams or uploads. Create highlights, or clip-out the long pre or post roll. Put clips in any asset field.
Adaptive Bitrate for Smooth Playback
Let Mux takes care of storage, encoding and delivery. Multiple bitrates for a wide range of devices and network conditions across multiple CDNs.
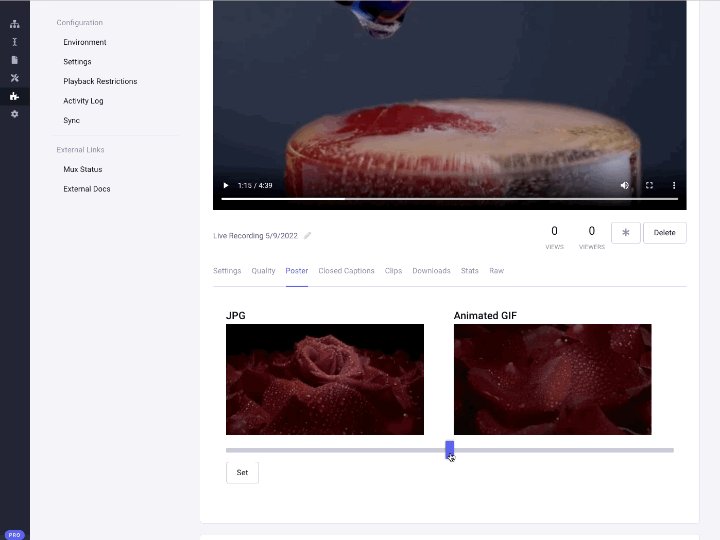
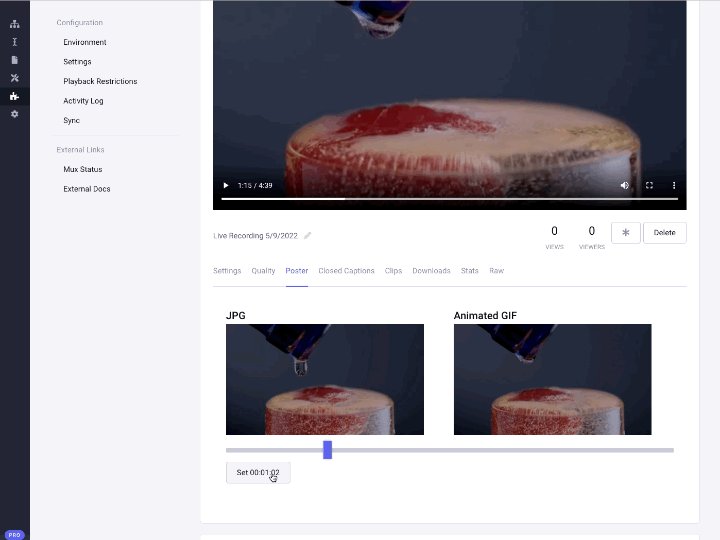
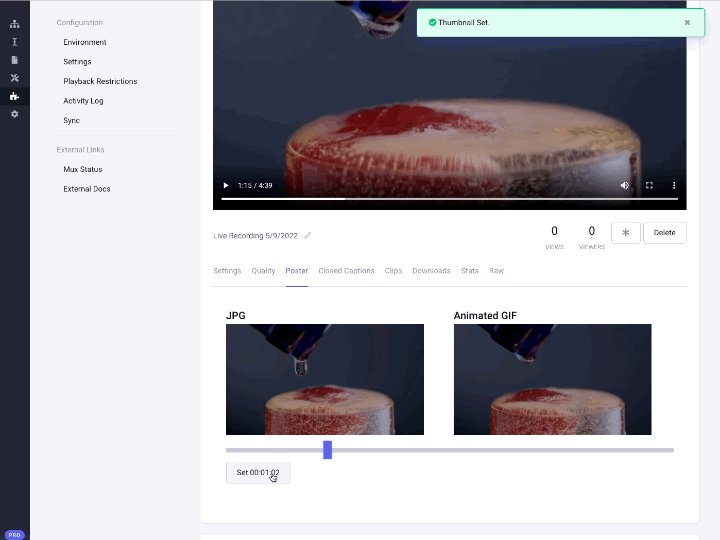
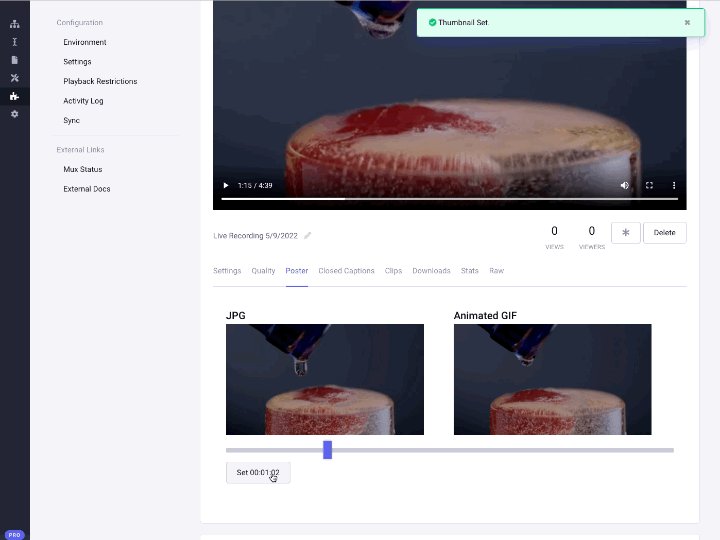
Thumbnails and Animated GIF
Image handling comes included. Create thumbnails from any frame with a simple dragger, or simply append a URL with a timestamp. WebP, JPG, PNG, or a short GIF preview.
Bring Your Own Player, or use a Pre-made
Videos are compatible with any HLS-based javascript player including Vidstack, JWPlayer, Video.js, THEOplayer, HLS.js, Bitmovin…etc. Flat mp4 files can also be used to play videos natively or download to a device.
Unlimited Test Mode
Test during development. Uploads are limited to 10 seconds, live streams to 5 minutes, watermarked, and are deleted after 24 hours.
Secured Video Streaming
Need to protect your video? Flip a switch and get signed video playback URLs automatically for all playback tags to help secure playback.
Captions and Subtitles
Easy uploading of your own caption files for on-demand assets, or use AI-generated auto captioning for live streams.
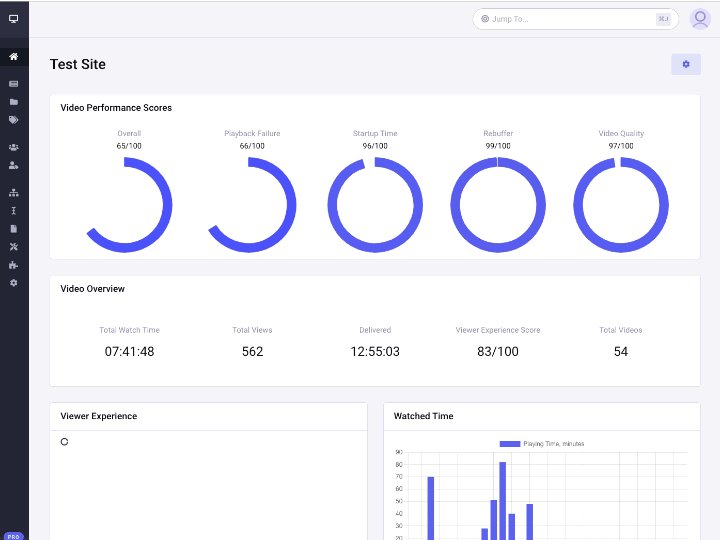
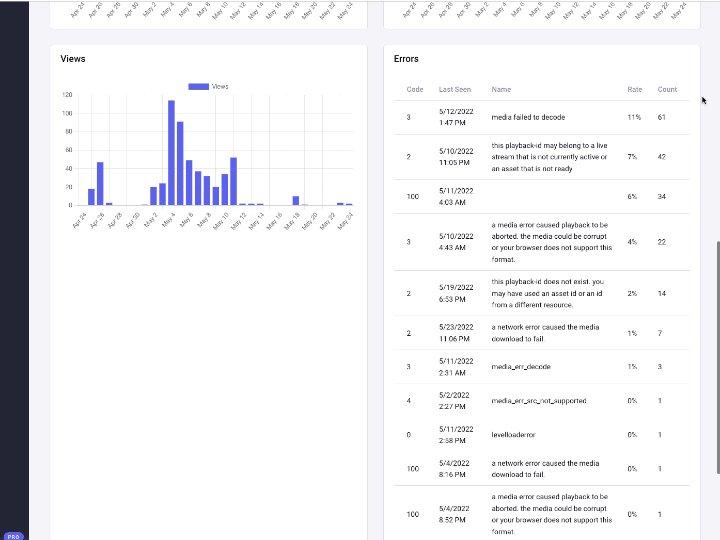
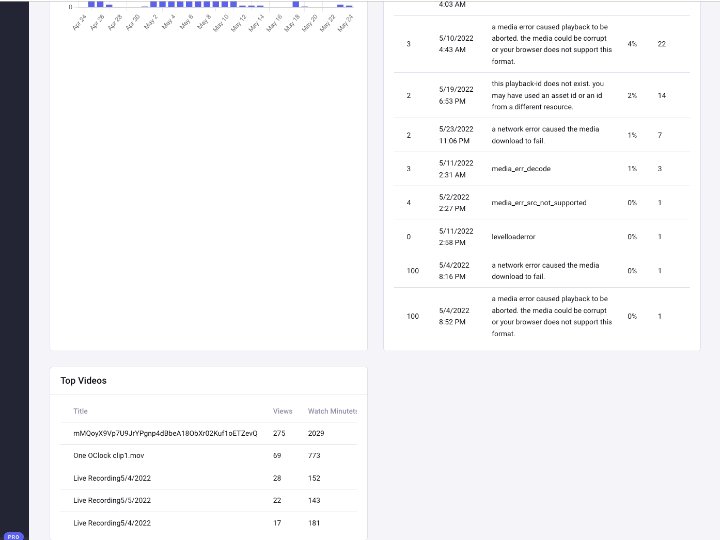
Mux Data
Get real-time views, and video performance stats for each video with this initial integration with Mux Data. With EE Pro, get a set dashboards of video performance.
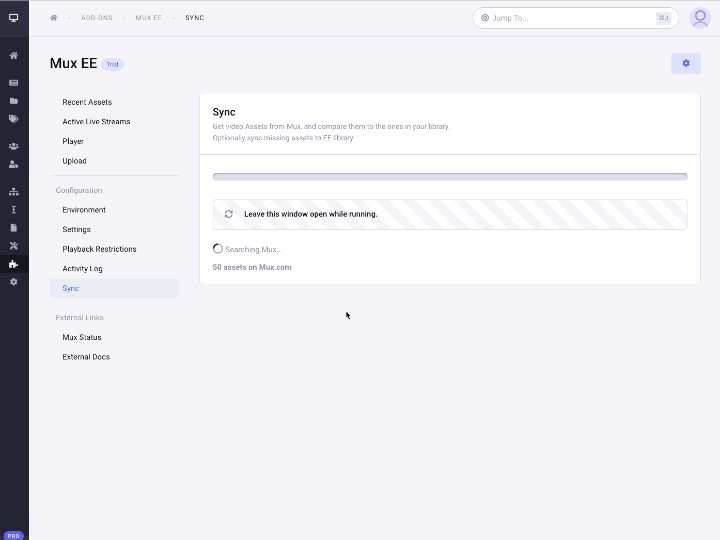
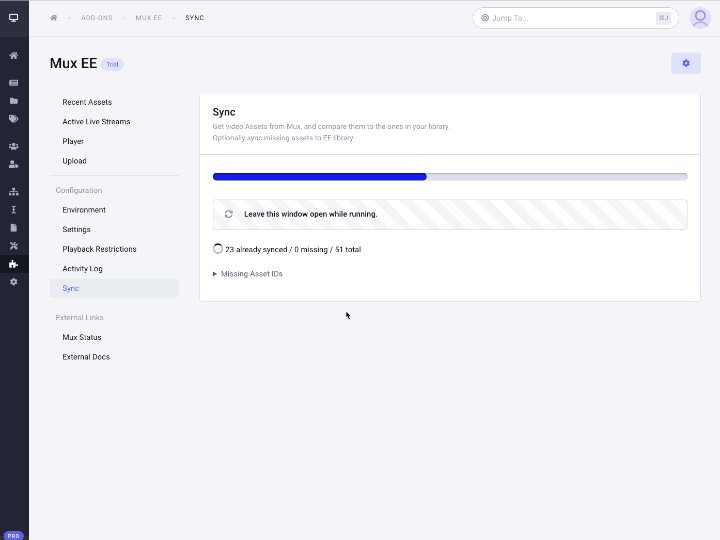
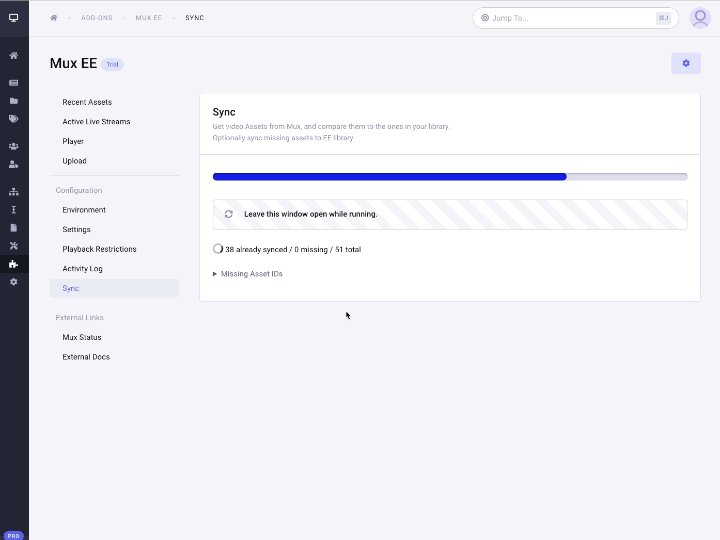
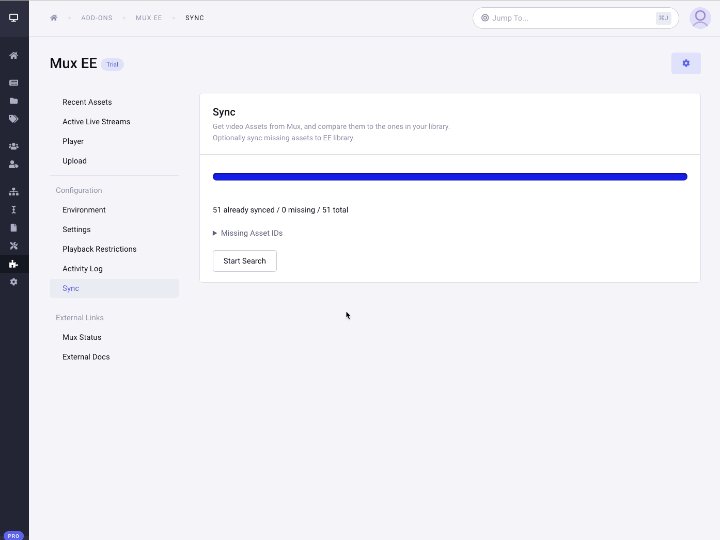
Quick Onboarding & Syncing
Sync from Mux tools in bulk when moving from one CMS to another, or updating individual videos. Compatablity with DataGrab for URL imports. Simply have JSON or a CSV with video URLs from another service or storage location and import to the addon and Mux.
In Addition
- On-demand fields are compatible as stand-alone, Grid or Fluid fields.
- Know how much video was delivered, and which videos are actually used in entries to help manage costs.
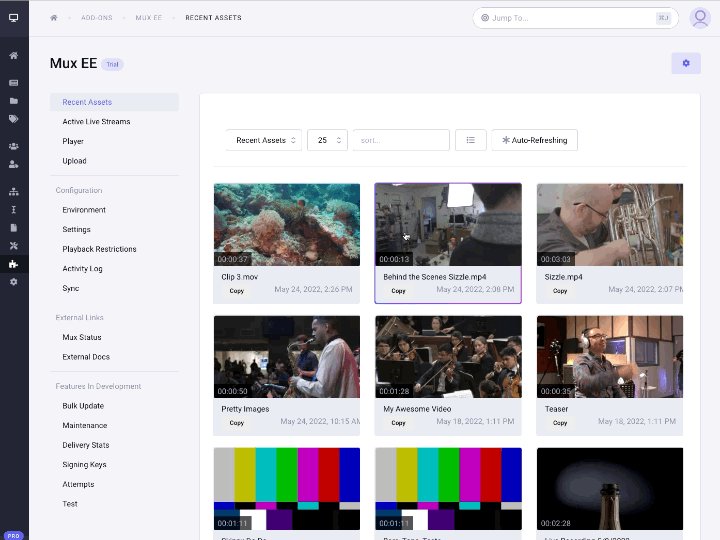
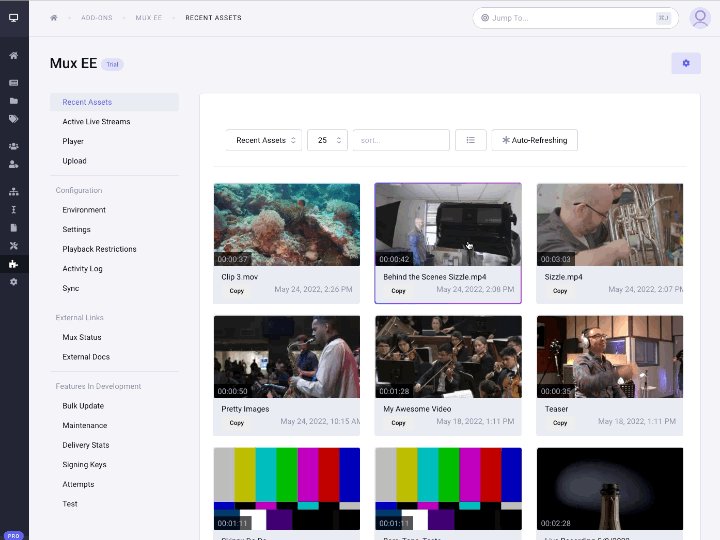
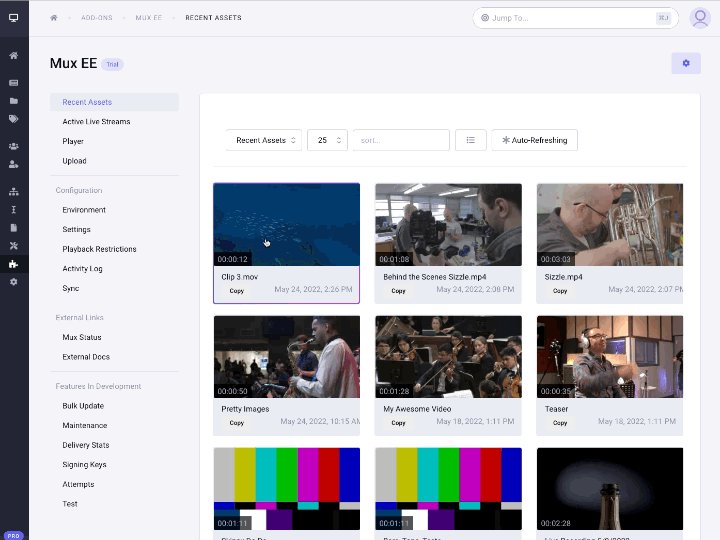
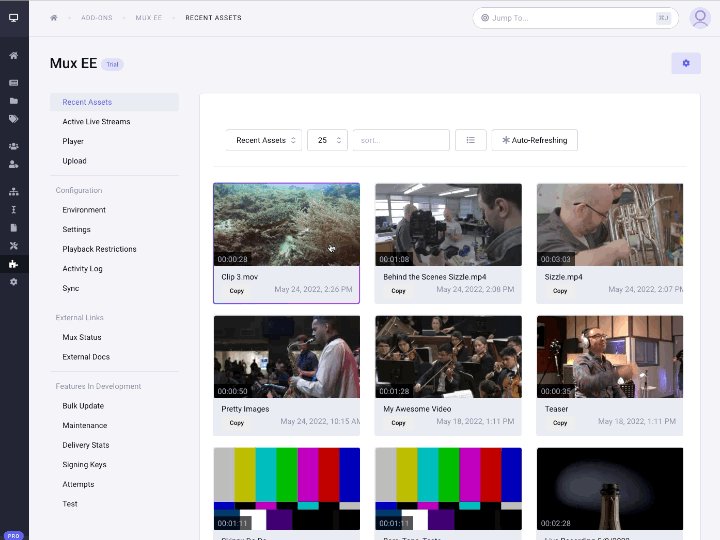
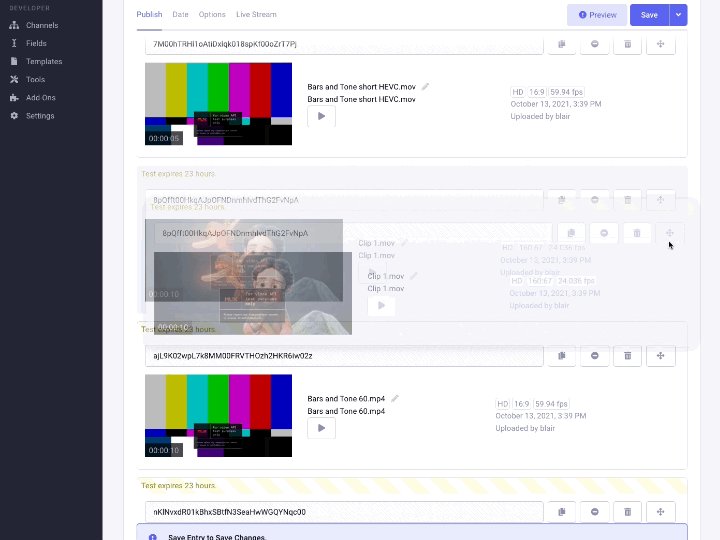
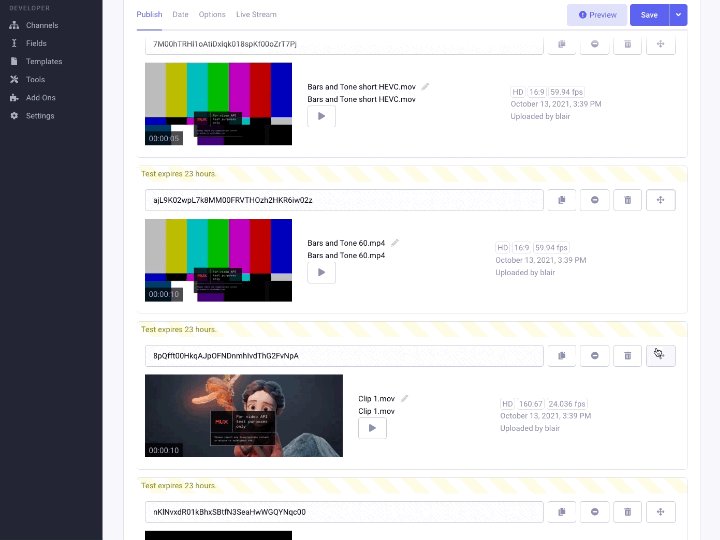
Module Control Panel
- Recent Assets and Active Live Streams.
- Uploader.
- Configure environments and comprehensive global settings.
- Activity Log.
- Sync with Mux.
- Delivery Usage (billing)
- Webhook delivery errors log
- Transcription Vocabularies for auto-generated captioning.
Templating Preview
To get a video and metadata, use the get tag with a video ID:
{exp:mux:get uid=“{uid}”}
Stream URL: {playback_url}
Poster Image: {thumbnail_url}
Aspect Ratio: {aspect_ratio}
Duration: {duration}
…etc
{/exp:mux:get}
Or within a custom field
{exp:channel:entries channel="videos"}
{my_custom_video_field}
Stream URL: {playback_url}
Poster Image: {thumbnail_url}
Aspect Ratio: {aspect_ratio}
Duration: {duration}
…etc
{/my_custom_video_field}
{/exp:channel:entries}
Bring your Own Player
Have the flexibility to use your own player. A few examples:
Mux Player
<mux-player
playback-id="{playback_id}"
stream-type="on-demand"
metadata-video-title="{filename}"
metadata-viewer-user-id="{logged_in_member_id}"
></mux-player>
Or Bring any of the popular javascript players
JW Player:
const playerInstance = jwplayer("video_{uid}");
playerInstance.setup({
playlist: [
// Add a Single video to playlist.
{
"file" : '{playback_url}',
"image" : '{thumbnail_url}',
"title" : '{asset_title}',
"description" : "The first Video.",
},
]
});
Loop through recordings and clips by using tags:
{asset_field}
{clips}
{clip_playback_url}
{/clips}
{recordings}
{recording_playback_url}
{/recordings}
{/asset_field}
For image previews, Mux provides a number of on-the-fly resizing and cropping function to manipulate images and then cached on a CDN. For example:
{thumbnail_url}&width=500&height=300&fit_mode=smartcrop
- Works with JCOGS Image manipulations and caching.
- Animated GIFs are available.
Coilpack Support; GraphQL, Twig and Blade
For building more customized experiences, there is an extensive GraphQL mapping of parameters. Many common parameters like the thumbnail or stream url are easy to get. Nearly all native EE tags are mapped to GraphQL, Twig and Blade for easy templating.
In addition, the full JSON object is available to integrate with javascript.
{exp:mux:get uid=“{a_uid}”}
const data = {json};
{/exp:mux:get}
Or JSON can be retrieved through action API methods for building highly customized experiences, or user-upload forms.
/index.php?ACT=1&type=get&id=12345
Support
1 year of support from the data of purchase. Support is limited to issues with the plugin itself, and Mux related issues such as billing, creating tokens, or tasks specific to their dashboard and services will need to utilize their support process.
Known Limitations
MuxEE currently does not work with EE’s Session ID. The EE control panel and user sessions have to be cookie-only.
Disclaimers
PHP version 8.0 is required. This is higher than ExpressionEngine’s minimum PHP version. A Mux account is required for the add-on to work correctly. Mux is a registered trademark, and this project is not owned or maintained by Mux.com.
Packet Tide owns and develops ExpressionEngine. © Packet Tide, All Rights Reserved.