An ExpressionEngine fieldtype to automatically generate thumbnails of PDF, and view them in your templates!
PDF Upload
An ExpressionEngine fieldtype to automatically generate thumbnails of PDF, and view them in your templates!
Requirements
This fieldtype requires Imageick and Ghostscript in order to work properly.
Installation
Before Installation
You must ensure that both the Imagick/ImageMagick PHP module is installed and enabled, and that Ghostscript is installed on the server.
After installing Ghostscript, the fieldtype will need to know the proper path to call to get it. In your config.php file, set this:
$config['pdf_thumbnail_gs_bin'] = '/path/to/ghostscript';
For example, on an Ubuntu server, this may look like:
$config['pdf_thumbnail_gs_bin'] = '/usr/bin/gs';
Installation
- Go to your Developer Tools > Addons
- Click Install on add-on.
Configuration
All configuration follows the same configuration as the ExpressionEngine fieldtype.
You can add debugging, which will output information to your developer logs, by enabling debugging in your config file:
$config['pdf_upload_debug'] = 'y';
Creating A Field
This uses all of the same conventions as the native ExpressionEngine File field, including the settings you can set up per field.
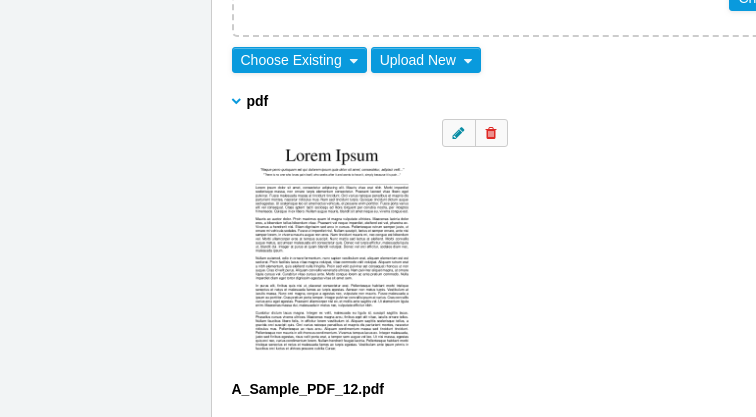
Adding a PDF
You can add a PDF in the channel entry in the appropriate field. The thumbnail is generated once the entry is saved, and you should be able to view it on the field once saved.
Templating
This uses all of the same templating as the native ExpressionEngine File field that you could use for a standard non-image.
In addition, you can view the thumbnail in your templates by modifying the field with :thumb. For example, if your field is called document, your template may look like this:
<img src="{document:thumb} />
Converting Older Documents
If you are installing this fieldtype and using this in an existing File field, there are two ways to manage conversion.
Single Entry Conversion
Documents with missing thumbnails attempt conversion upon opening the entry!
Mass Conversion
Upon installation, the addon will install an action that attempt to grab all PDF files in the database and create a thumbnail for them.
SUPPORT
We want to make sure you have what you need on this. Head to our issues page on our Issue Tracker for anything you’re hitting.
CHANGELOG
1.1.0 Check for php functions before approving installation Bug fixes
1.0.2 Fixing EE6 path issue with backwards compatibility
1.0.1 - Fixed bug with grids - Added check for missing thumbnails on existing entries - Fixed action for batch processing - Secondary missing thumbnail or path
1.0.0 - Release
ATTRIBUTIONS
ICON: The PDF Upload icon is too awesome to be my own work. Icons made by freepik from www.flaticon.com
SUPPORT
We want to make sure you have what you need on this. Head to docs.triplenerdscore.net for help!
You can also submit issues on our Issue Tracker
Packet Tide owns and develops ExpressionEngine. © Packet Tide, All Rights Reserved.